前言
最近在忙着写一个项目,项目本身不难,但过程可以说是非常难受。因为本人所处校区没有实验室,加之疫情原因不能串校区,宿舍也不是学习的地方,只能去教室,但是教室没有电源,笔记本根本撑不了多长时间。今天在和朋友抱怨的时候,朋友向我推荐了这个神器——code-server,可以部署在云端,刚好我还有一台闲置的腾讯云轻量应用服务器,正好拿去部署code-server,部署完成后我只需拿着平板电脑去教室打开浏览器就能持续写代码了,满电状态下写8个小时是没问题的,拿上充电宝,我还能再战8小时!
展示




部署code-server
话不多说,我们马上开始进行code-server的部署阶段,首先我们需要准备一个服务器,这里我选用的是腾讯云的轻量应用服务器,如果你想选用同款,可以点击链接:https://url.cn/eUVMuTlG
准备
登录服务器控制台,选择Centos7.6系统,进行购买或者重装系统。

如何利用自己喜欢的SSH客户端进行登录服务器,这里采用的是腾讯云新开发的WebShell——orcaterm

正式开始
安装方式有很多种,这里我们采用官方的脚本进行安装,登录服务器后依次运行以下命令:
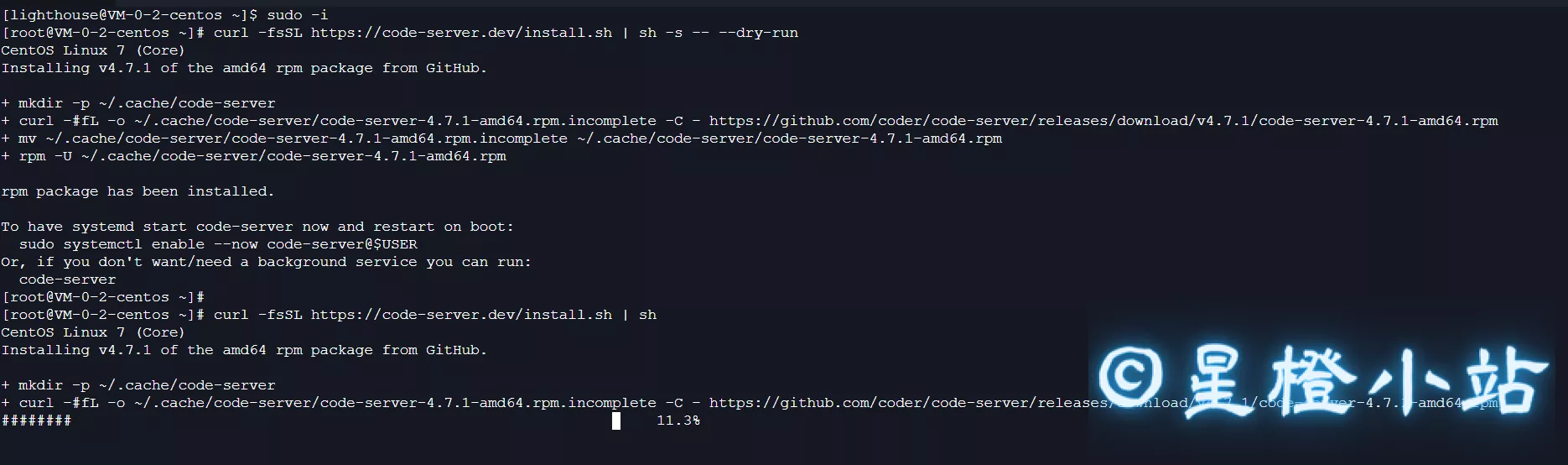
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
curl -fsSL https://code-server.dev/install.sh | sh
我们可以看到脚本已经跑起来了,我们稍微耐心等待一会~
运行完毕后,安装脚本将会打印出如何运行和使用code-server:
systemctl start code-server@$USER但是启动之后我们还无法访问,因为官方指定只能运行机器本身访问,我们来修改一下配置文件:
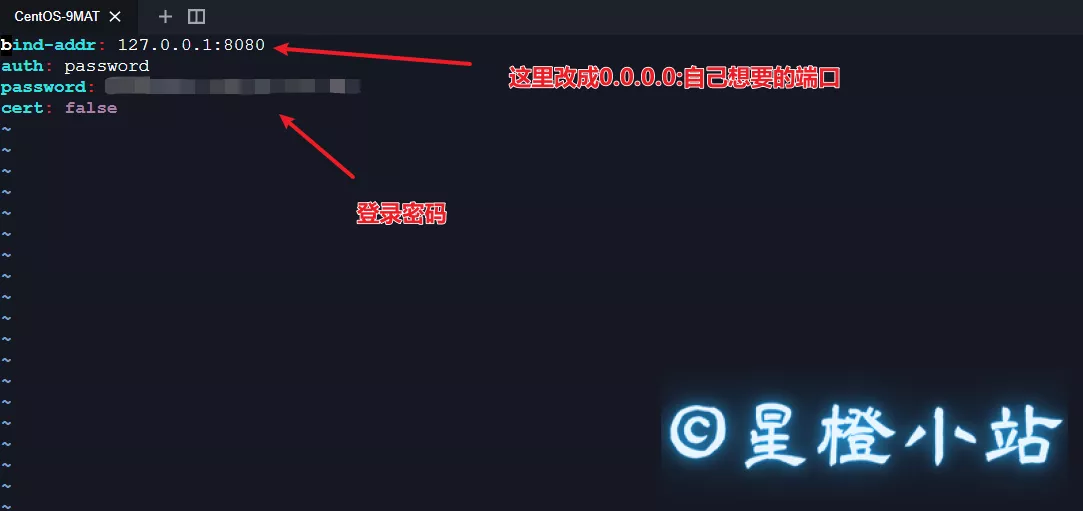
vim ~/.config/code-server/config.yaml
我这里就默认8080端口,所以把配置文件里面把第一个配置修改为0.0.0.0:8080,然后密码也在这里面存储,可以提前复制一下,一会登录要用。
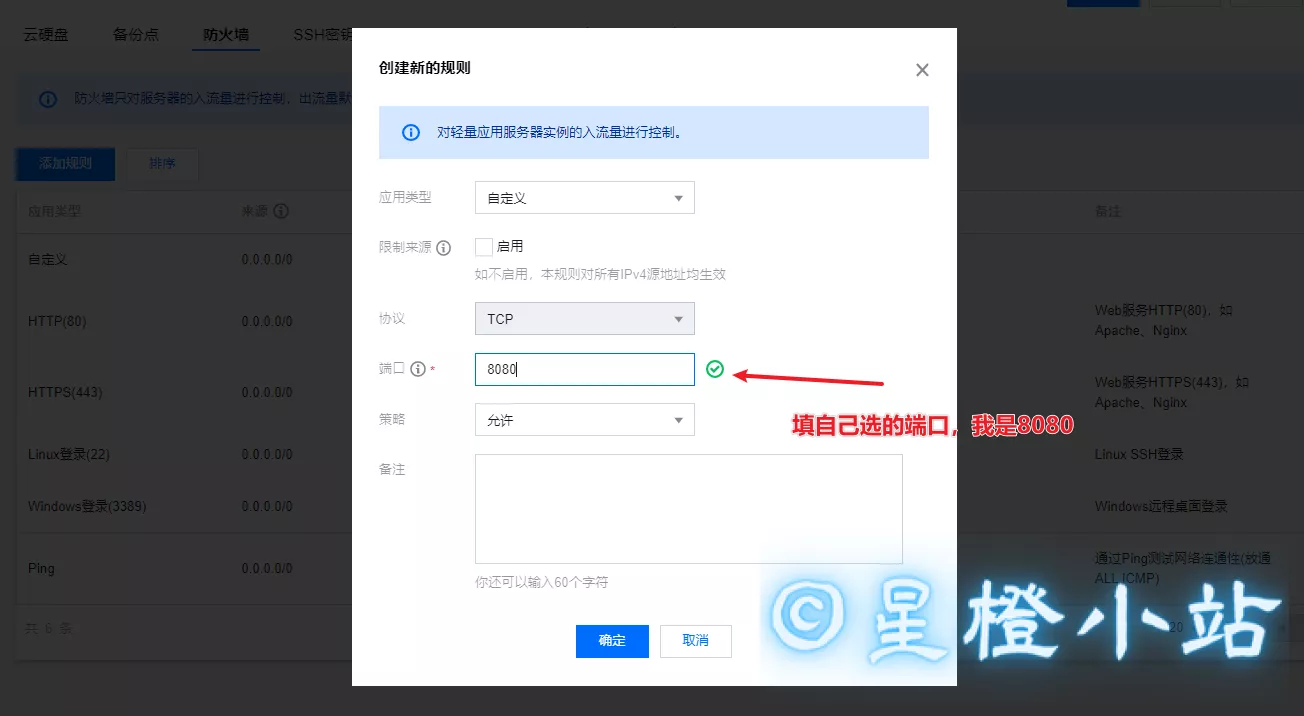
然后腾讯云轻量应用服务器这里有防火墙,我们到控制台开一下端口:

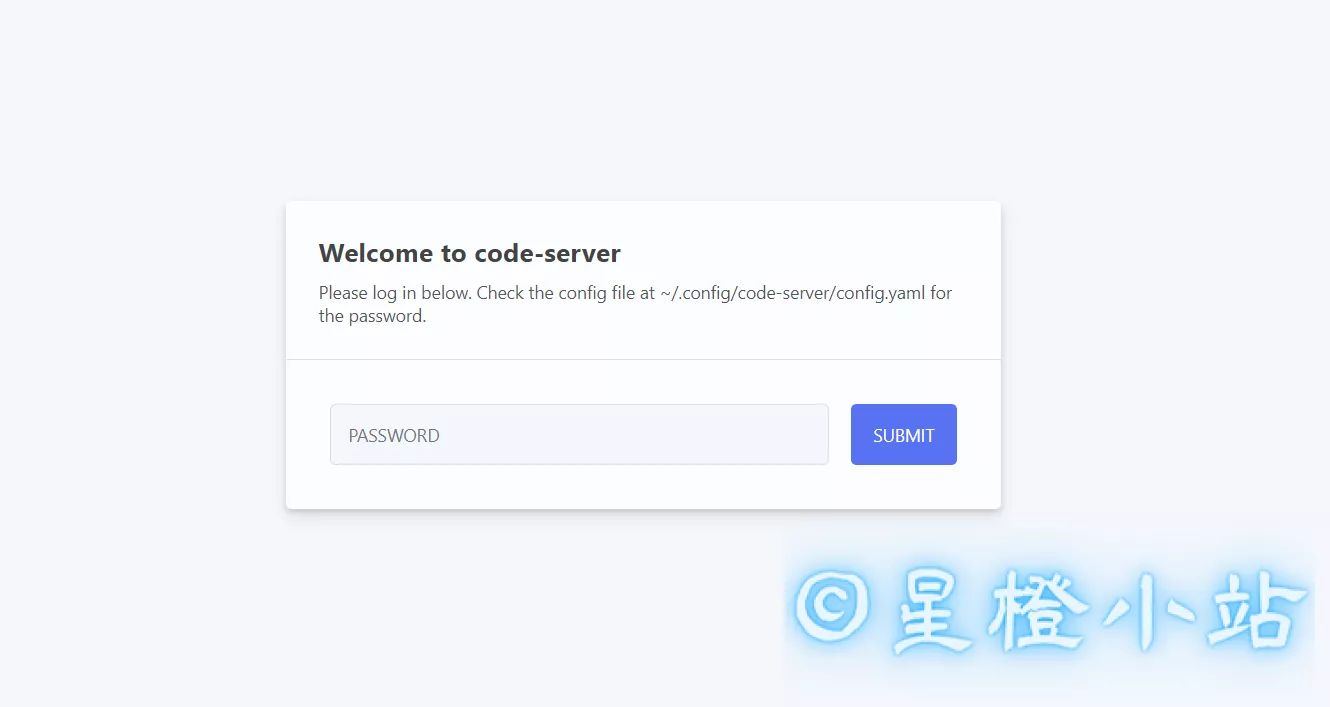
接下来我们访问ip:端口即可

输入刚才复制的密码:

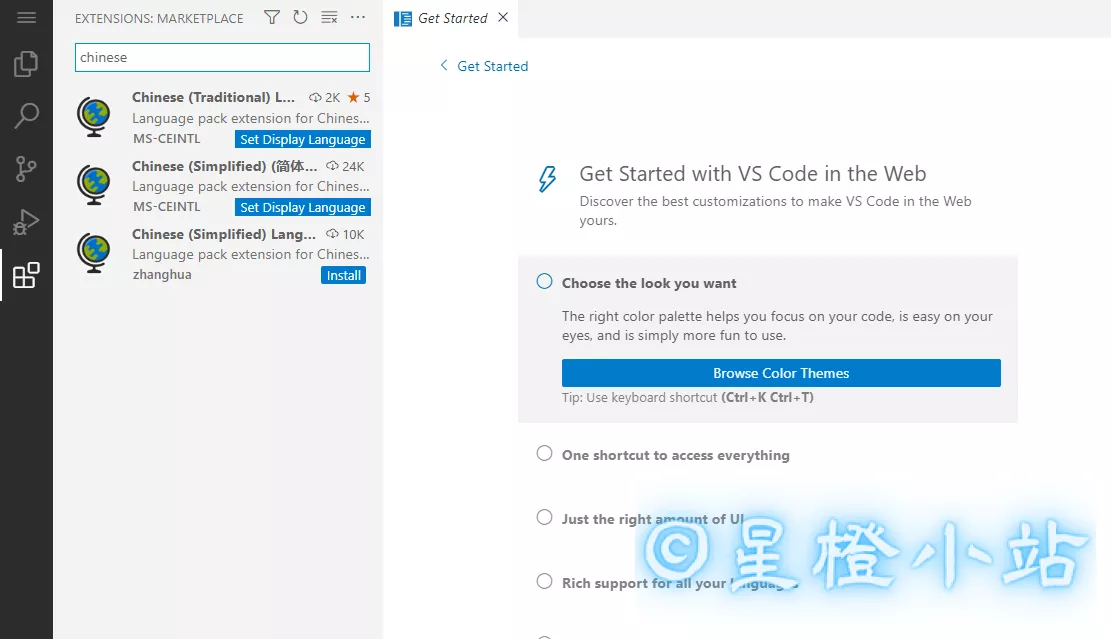
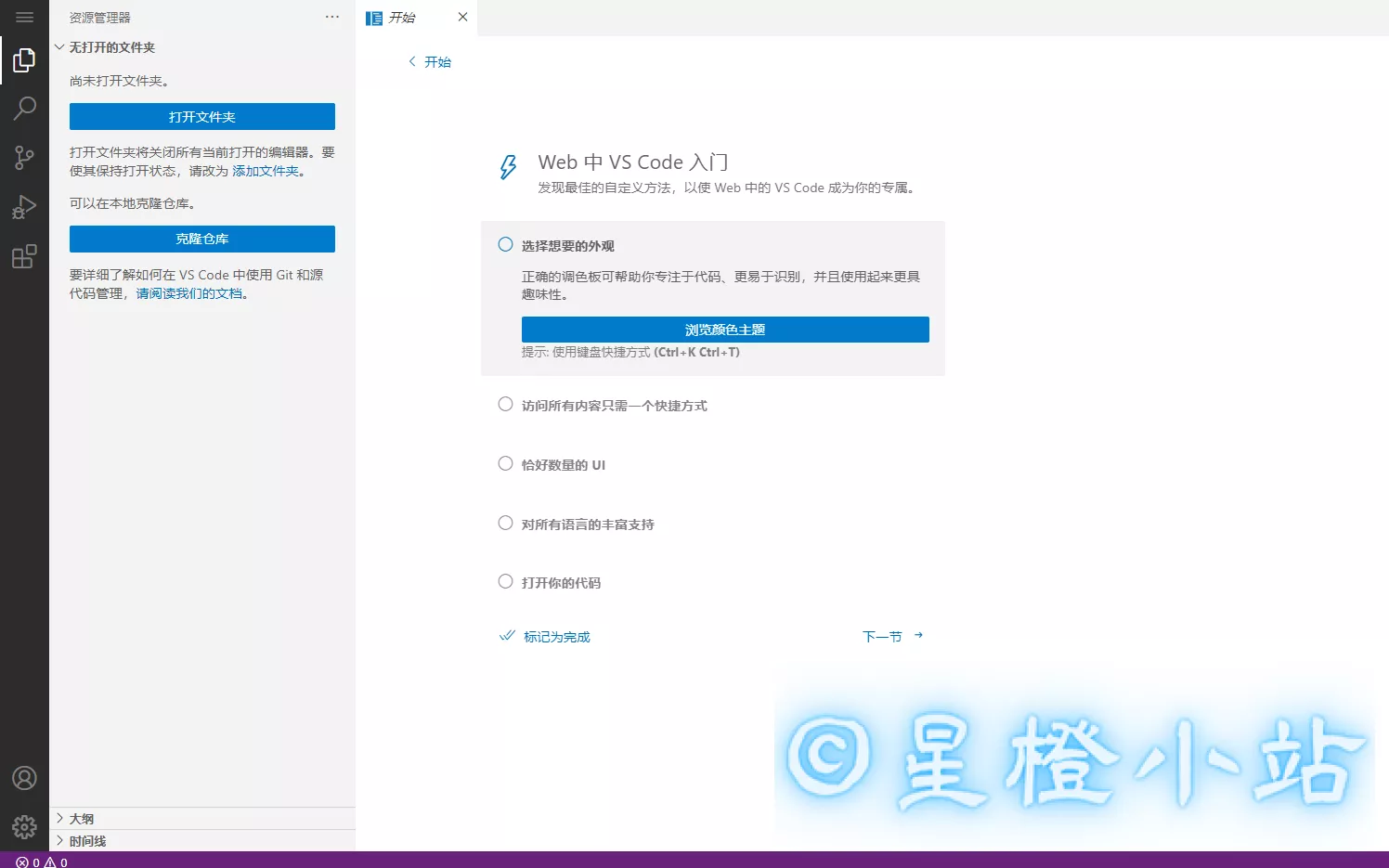
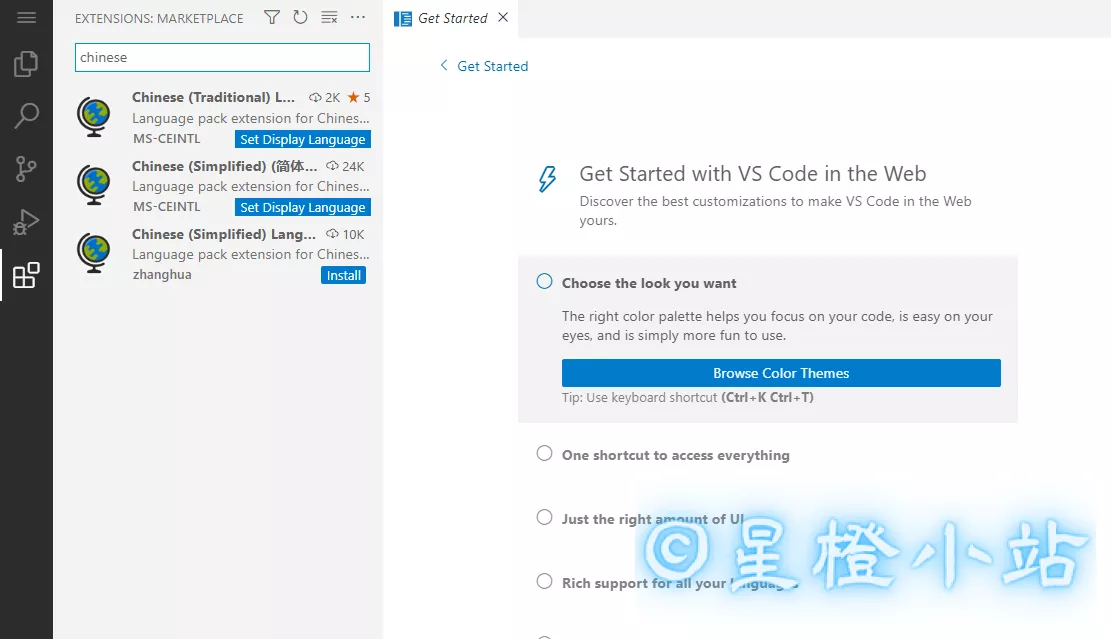
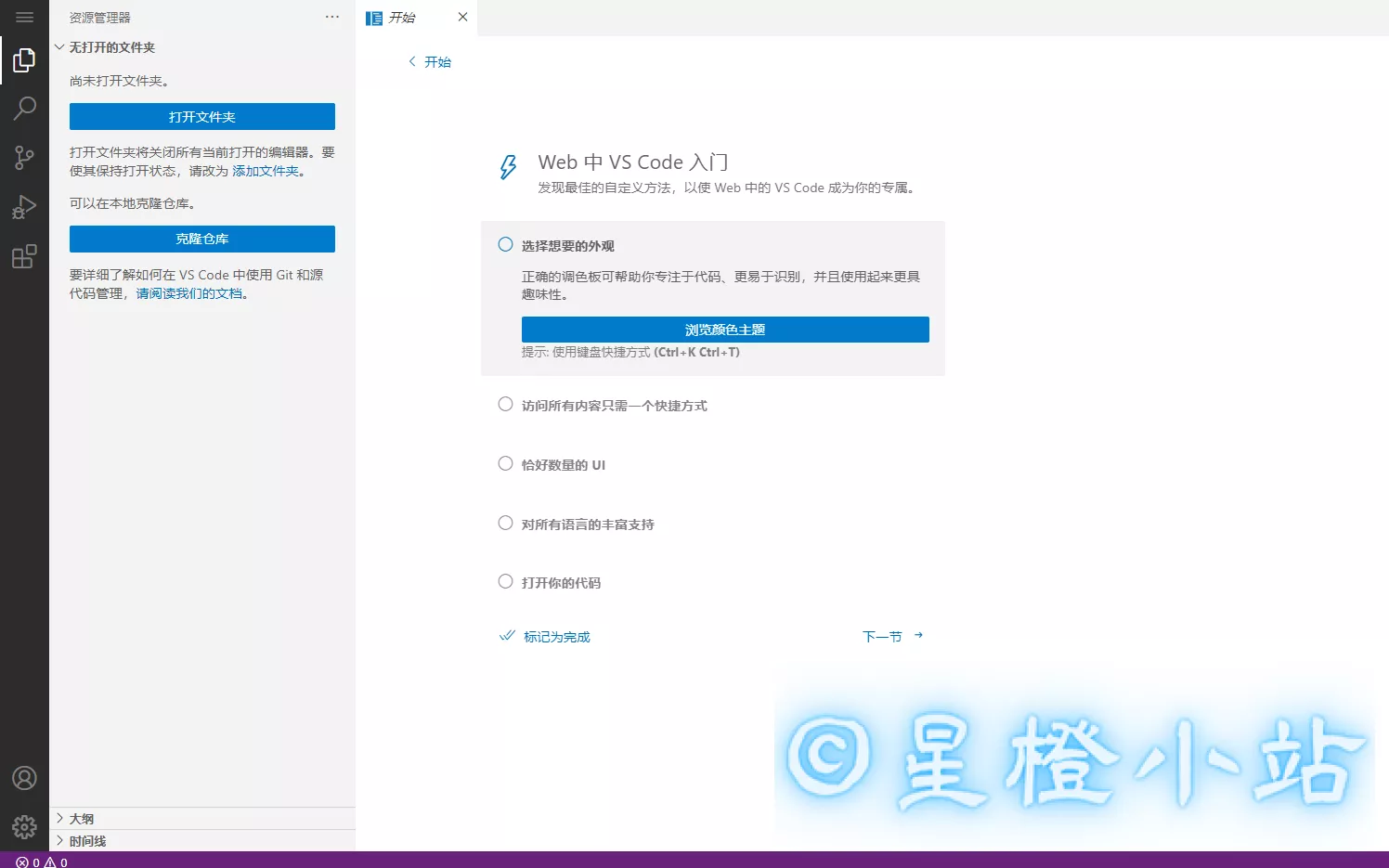
我们可以安装汉化插件和其他自己用的到的插件,和vscode操作一致:


可以说和本地VScode基本一样了,马上开启愉快的代码体验叭~
其他
如果想使用域名访问,可以参照接下来的教程:
在更进一步之前,你需要确保服务器开启HTTP/HTTPS端口
ufw allow 80
ufw allow 4431、一个你自己的域名(你都已经看到这里了相信你也是有域名的人。如果还没有,你可以考虑购买一个。
2、使用A记录解析你的域名到服务器IP。
3、安装Caddy。
echo` `"deb [trusted=yes] https://apt.fury.io/caddy/ /"` `\`` ``| sudo tee -a /etc/apt/sources.list.d/caddy-fury.list``sudo apt update``sudo apt install caddy4、nano /etc/caddy/Caddyfile,将里的内容替换下面内容
yourdomain.com
reverse_proxy 127.0.0.1:80805、重启caddy:
sudo systemctl reload caddy接着在浏览器访问https://<your-domain-name>就可以进入你的code-server页面啦!
另外:
特惠续费:
老用户专属续费折扣,1年?1.5年?2年?用得越久,折扣越6,低至0.5折,dddd,速来。
活动链接:https://qmoe.me/lhtw
新老同享新购:
两周年新购福利,诚意而来:
1、新购Lighthouse低至5.5折,境内境外多地域享受优惠;
2、轻量数据盘低至 99 元/年,全场 0.95 折起;
活动链接:https://qmoe.me/3Mn1


评论 (0)