还在为不想运动而发愁吗——一款开源免费的运动记录项目🍇
前言🍌
现在信息日益增长、时间日益碎片化的时代,每个人都很难去坚持去一直认真做一件事情。
就拿跑步来说,许多人都是三分钟热度,根本坚持不下来。许多程序员在电脑面前一坐就是一整天,很少去锻炼、跑步。
对于这些人来说影响因素有很多,有无法坚持,有懒惰,也有的说没有一款好看的运动记录界面......
现在,这些都不是借口了!我这里给大家带来了一款非常炫酷的运动记录界面,不仅可以自己欣赏,还可以把他发给别人,和大家一起共同见证你的跑步运动锻炼经历~
那有人说,在向其他人展示的时候我只想展示历程,并不像展示轨迹,因为我很注重隐私,没关系!这个程序自带模糊处理功能!如果你不想公开数据,可以选择 strava 的模糊处理,或 private 仓库。
特性🍎
- GitHub Actions 管理自动同步跑步进程及自动生成新的页面
- Gatsby 生成的静态网页,速度快
- 支持 Vercel(推荐) 和 GitHub Pages 自动部署
- React Hooks
- Mapbox 进行地图展示
- Nike 及 Runtastic(Adidas Run) 以及佳明(佳明中国)及 Keep 等, 自动备份 gpx 数据,方便备份及上传到其它软件
因为数据存在 gpx 和 data.db 中,理论上支持几个软件一起,你可以把之前各类 app 的数据都同步到这里(建议本地同步,之后 actions 选择正在用的 app)
注: 如果你不想公开数据,可以选择 strava 的模糊处理,或 private 仓库。
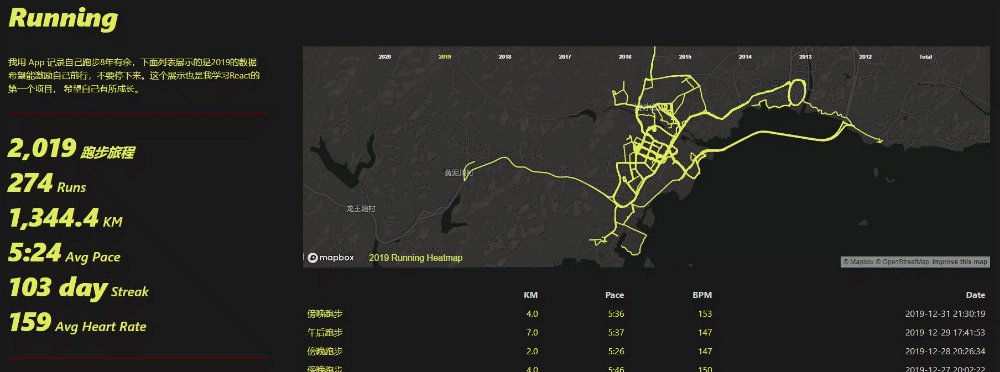
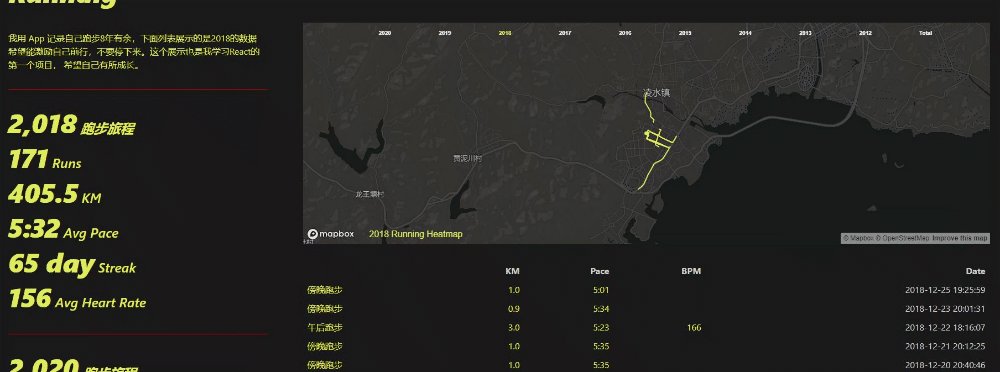
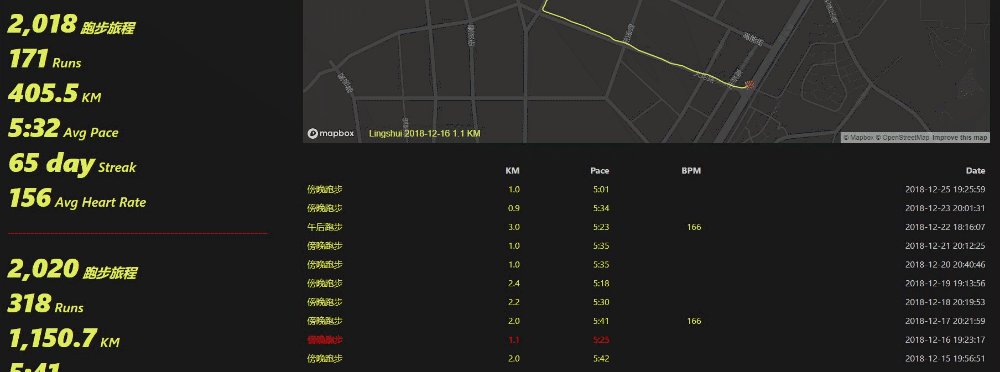
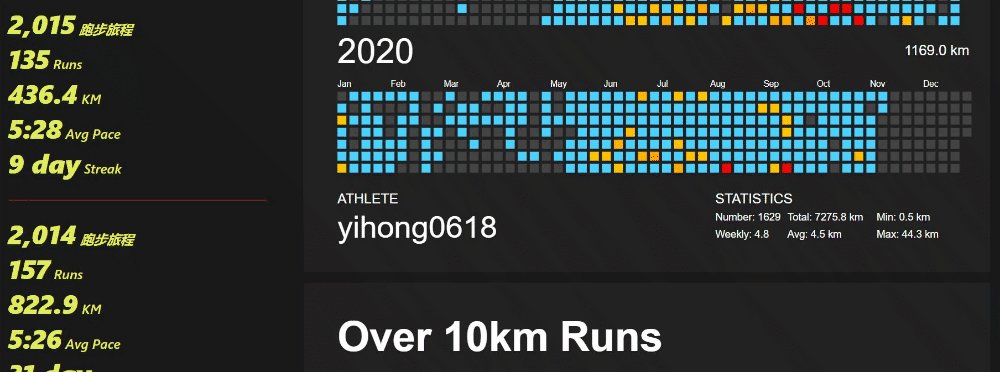
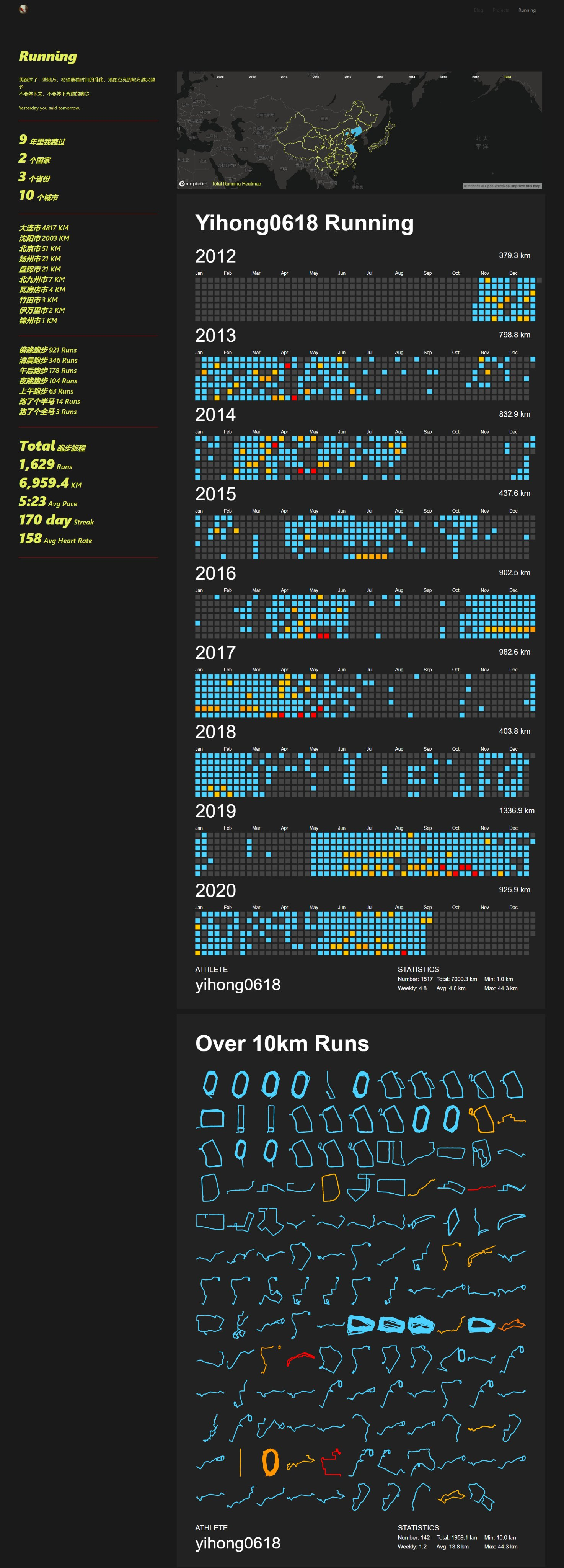
展示图🌹
GIF

地图彩蛋

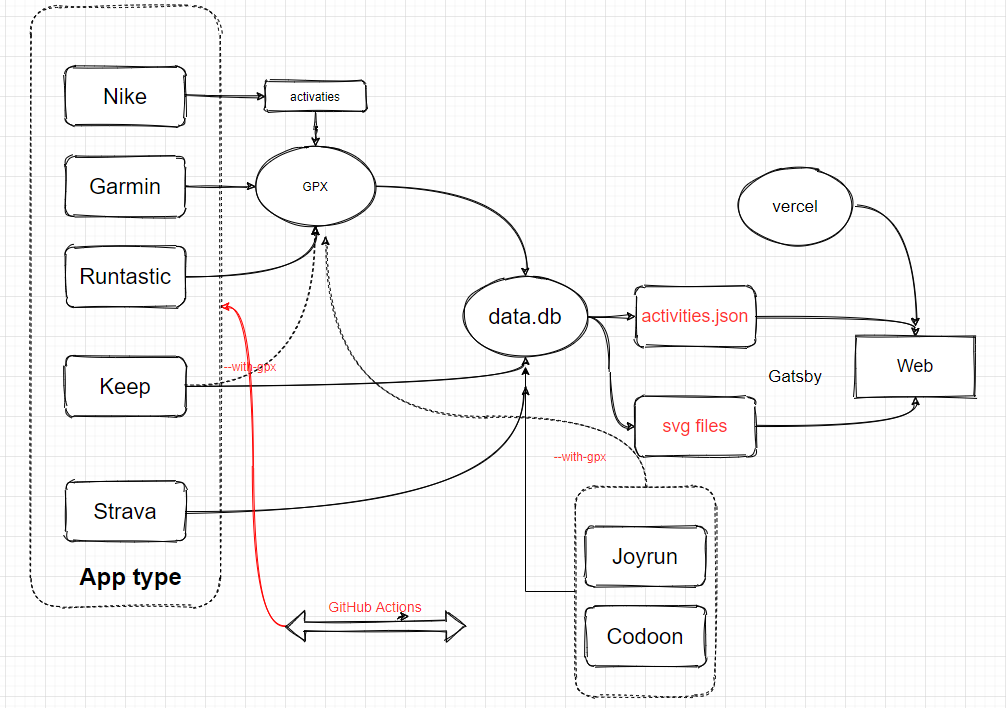
工作原理

你说你看不懂工作原理?没关系!接下来手把手带你操作,让你也能拥有炫酷的个人运动记录页面。
安装步骤
准备事项
首先,你要拥有一台云服务器,这里购买的是腾讯云的轻量应用服务器。专属优惠购买连接:轻量应用服务器Lighthouse。新老用户同享!
新用户超大额优惠:1核2G一年仅需74元

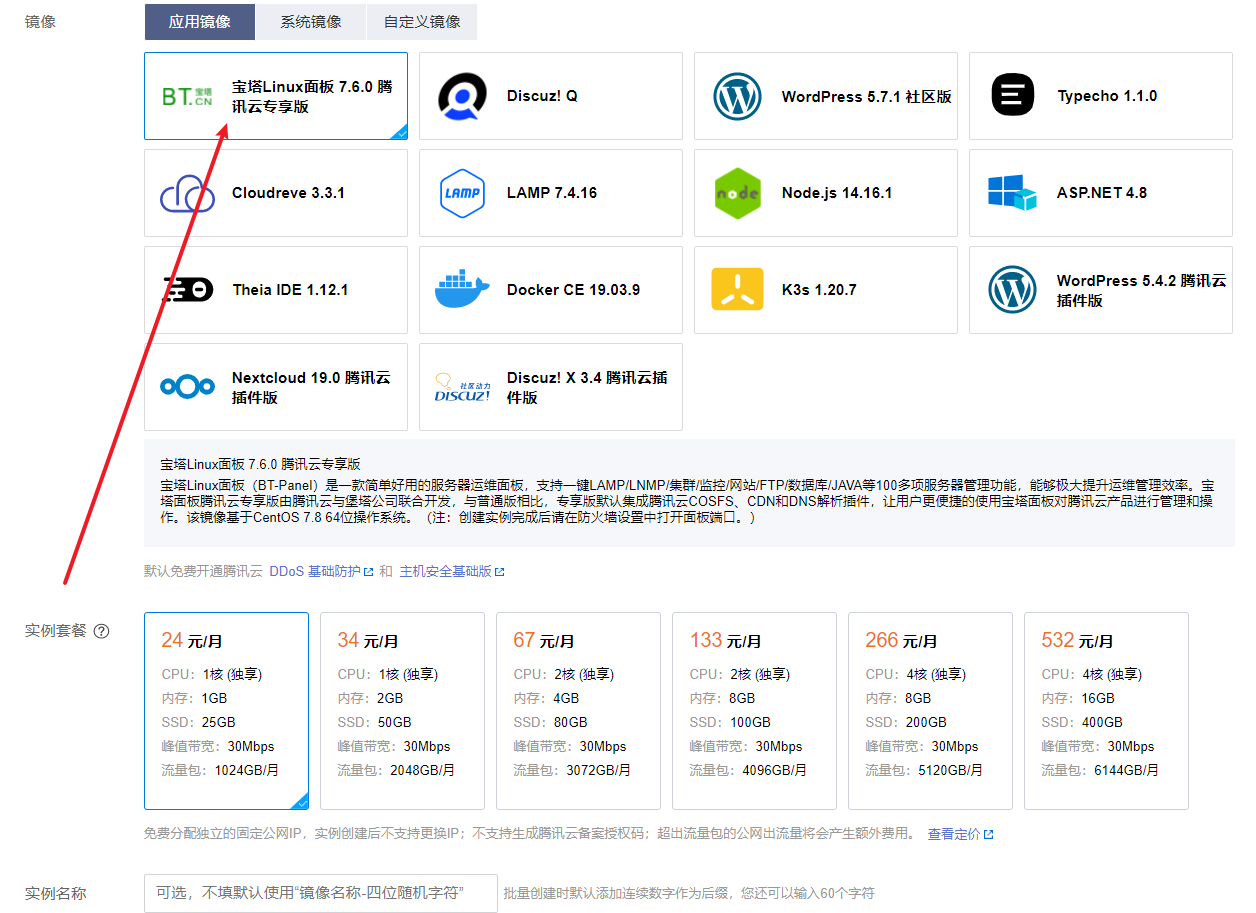
镜像选择

购买之后等待初始化。
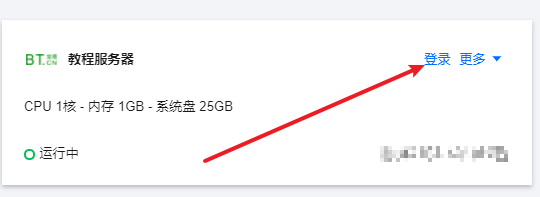
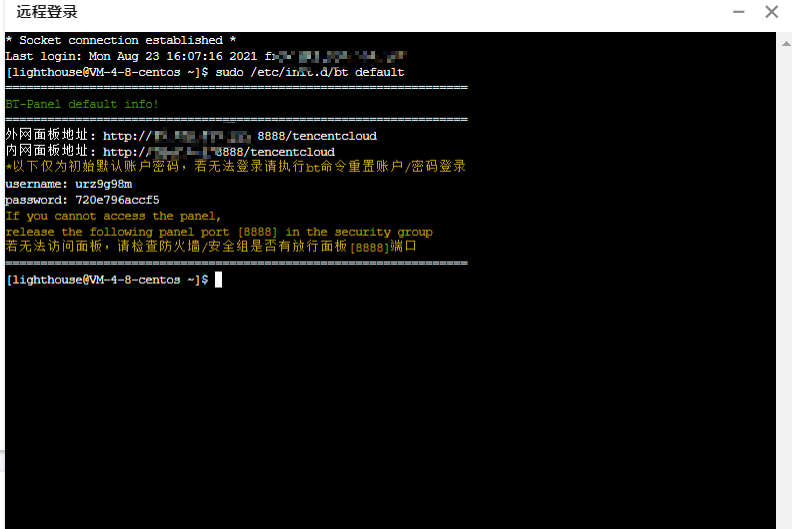
初始化完成之后登录控制台。

输入sudo /etc/init.d/bt default来查看默认登录账号和密码。

然后在你的浏览器里面输入IP:8888/tencentcloud访问宝塔面板。
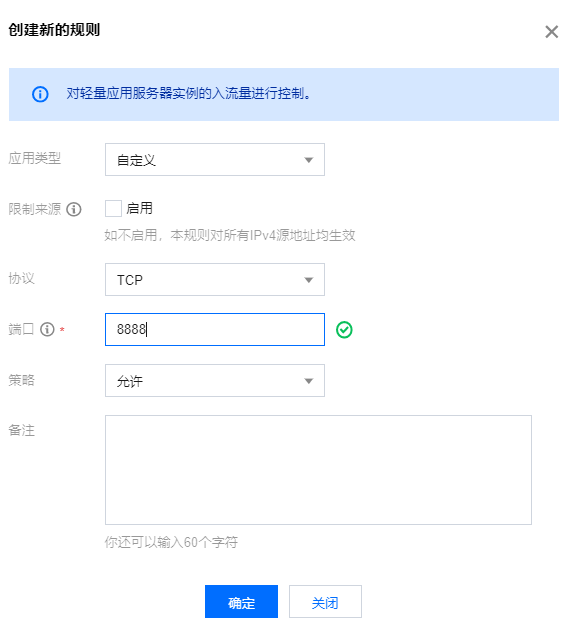
这时你还要去防火墙开一下8888端口,不然服务器会拒绝你的访问。

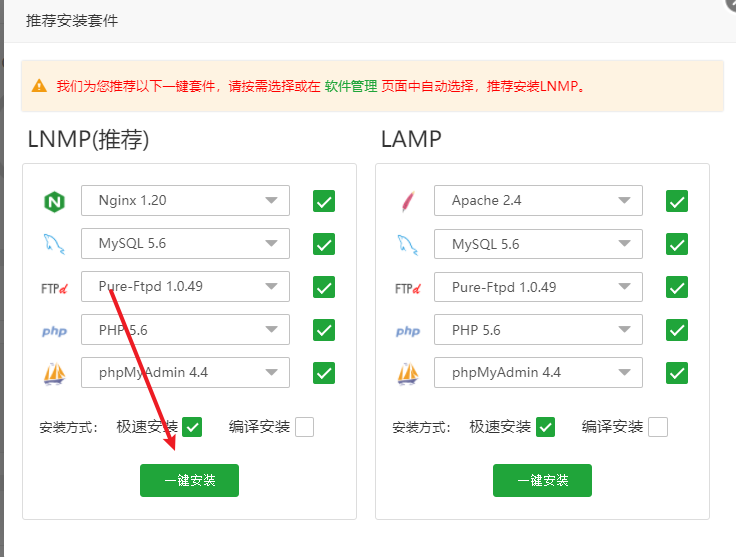
登录成功后会跳出提示框,点击安装

等待一段时间过后安装成功。
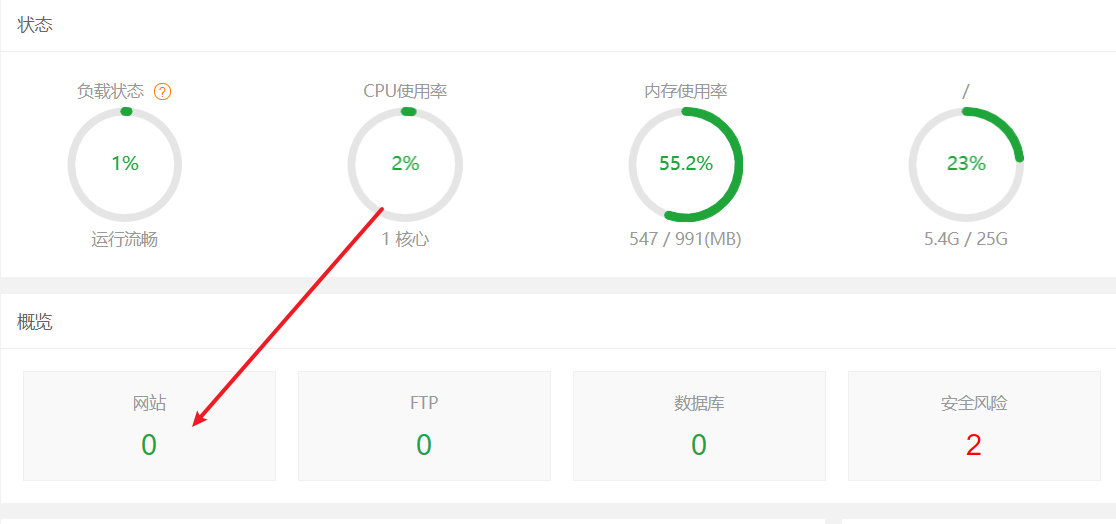
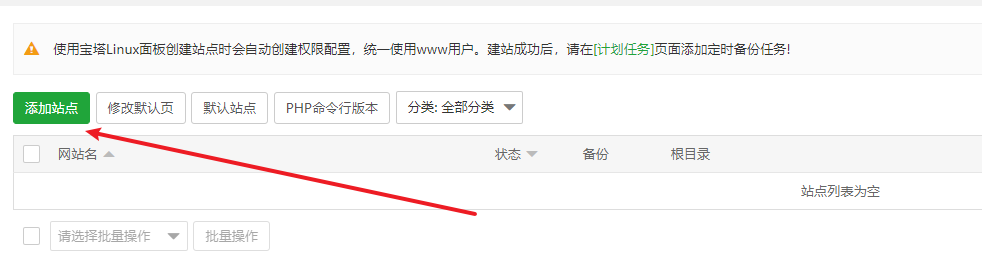
点击网站:

点击添加站点:

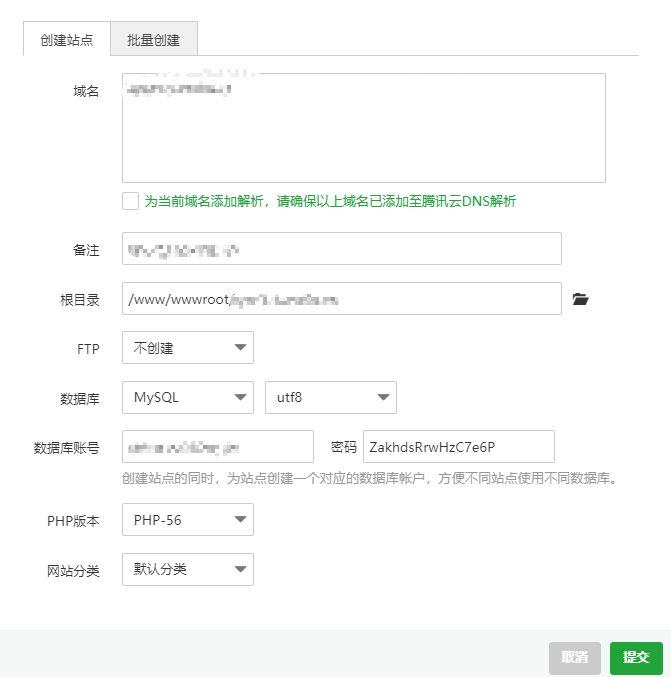
按提示添加好个人域名等相关信息。

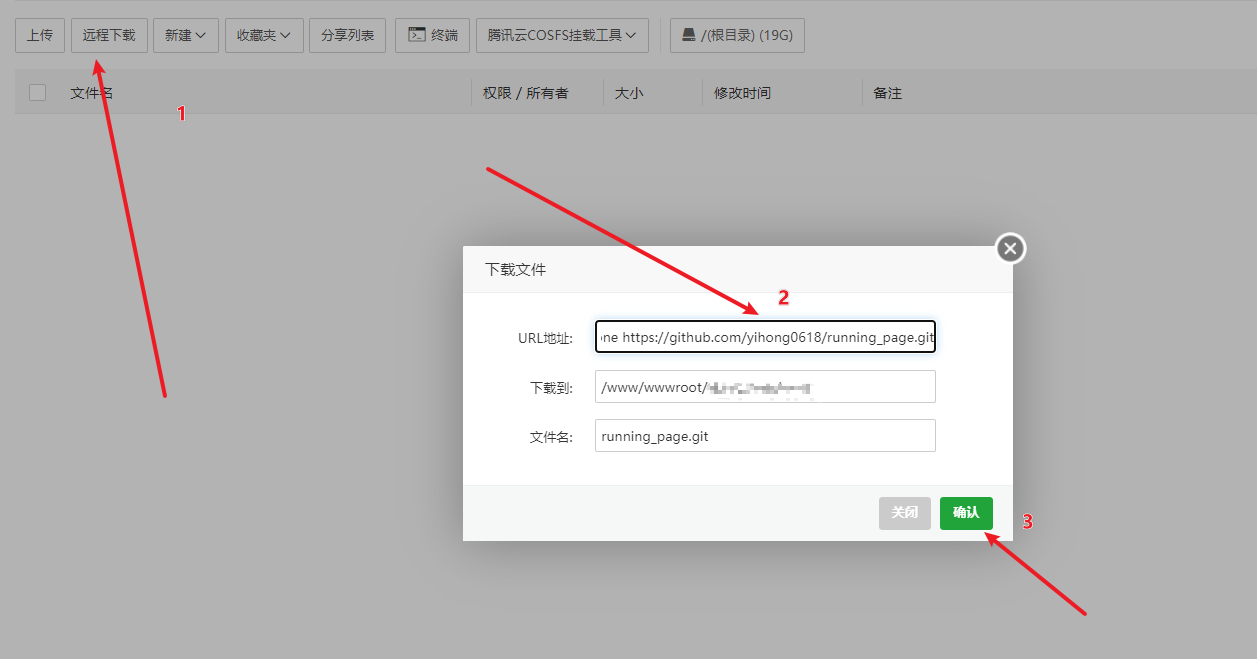
进入网站目录点击远程下载,输入仓库下载地址命令:
https://github.com/yihong0618/running_page.git
然后在此页面点击打开终端。
并依次输入下列命令。
pip3 install -r requirements.txt
yarn install
yarn develop然后访问域名:8000或者IP:8000访问即可。
替换 src/utils/const.js 文件中的 Mapbox token
建议有能力的同学把代码中的 Mapbox token 自己的 Mapbox token
const MAPBOX_TOKEN =
'pk.eyJ1IjoieWlob25nMDYxOCIsImEiOiJja2J3M28xbG4wYzl0MzJxZm0ya2Fua2p2In0.PNKfkeQwYuyGOTT_x9BJ4Q';如果你是海外用户请更改 IS_CHINESE = false in src/utils/const.js
一些个性化选项
在仓库目录下找到 gatsby-config.js,找到以下内容并修改成你自己想要的。
siteMetadata: {
siteTitle: 'Running Page', #网站标题
siteUrl: 'https://yihong.run', #网站域名
logo: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQTtc69JxHNcmN1ETpMUX4dozAgAN6iPjWalQ&usqp=CAU', #左上角LOGO
description: 'Personal site and blog',
navLinks: [
{
name: 'Blog', #右上角导航名称
url: 'https://yihong.run/running', #右上角导航链接
},
{
name: 'About',
url: 'https://github.com/yihong0618/running_page/blob/master/README-CN.md',
},
],
},更多功能请参见官方文档:官方文档
最后,快去运动并记录吧!并和你的朋友一起分享记录的快乐~


评论 (0)